The Swamp of ECU Development
ようこそ.あなたは 4793 人目のお客様です.キリ番踏んだら連絡してね.
このサイトはniiimがオープンな情報を元に適当なまとめた情報を掲載しています.間違いがあればご指摘頂けると助かります.
[JS] PromiseとFetch
Javascriptを久々に書いてますが,AJAXの時代はとっくに終わったようで色々と新しいです.
非同期通信にはXMLHttpRequestではなくPromiseパターンのFetchが使われるようでした.これについてメモします.
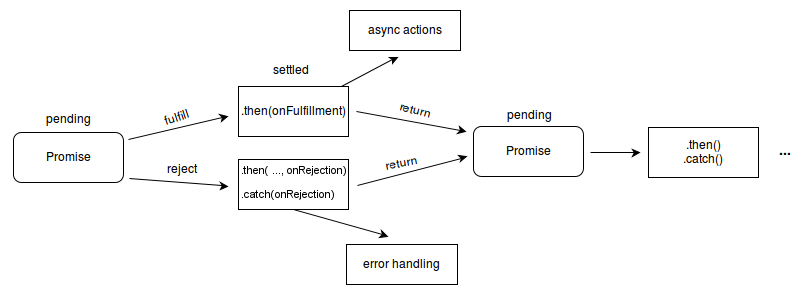
Promiseの状態とメソッド呼び出し
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise

処理の説明
対象とするコードは次の3行です。
fetch('http://theater.com/movies.json')
.then(response => response.json())
.then(data => console.log(data));1行目.fetch関数により指定URLを入力として,Promiseオブジェクト(状態: Pending)を得ます.指定URLのアクセス及びダウンロードの処理は非同期で行われ,結果に応じてPromiseオブジェクトを変更します.成功すれば状態をFulfilledとして,fulfillment valueにHTTP Response Bodyが格納されます.
2行目.FetchのPromiseオブジェクトに対して,thenメソッドによりFulfilledになった時の処理を予約し,新しいPromiseオブジェクト(状態: Pending)を得ます.Fulfilledになった時の処理は,返ってきたResponse Bodyに対してjsonメソッドを使用し,結果に応じてPromiseオブジェクトを変更します.成功すればFulfilledとして,fulfillment valueにJSONの値が格納されます.なおreturn文がないのはアロー関数の記法で省略されているため.
3行目.2行目のthenメソッドの戻り値のPromiseオブジェクトに対して,thenメソッドによりFulfilledになった時の処理を予約します.Fulfilledになった時の処理は,JSONフォーマットのResponse Bodyを出力するだけです.
以上のように非同期で行う処理の内容を,同期処理で予約していくような形で使用します。